Barra laterale
programmazione:python:pywebview_serverless
Pywebview in modalita' serverless
Autore: Fabio Di Matteo
Ultima revisione: 16/11/2022 - 09:54
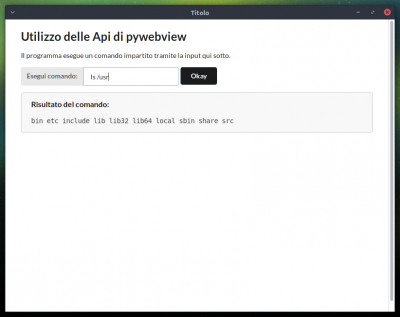
Un esempio facile di programmazione con pywebview senza includere un webserver . Lo script seguente prende in input un comando e lo fa eseguire tramite l'interfaccia javascript-python al sistema.
start.py
#!/usr/bin/env python3 import webview,os,subprocess,time class Api: def run(self,c): output=subprocess.check_output(c.split()) print(output.decode("utf-8")) # Qui aggiusto soltanto l'output del comando # per renderlo adatto a essere inserito in una # istruzione javascript r=output.decode("utf-8").split() r=" ".join(r) # Eseguo semplicemente del codice javascript js="$('#out').append('<p>%s</p>');" % r window.evaluate_js(js) api = Api() window=webview.create_window('Titolo', 'index.html', js_api=api) webview.start(debug=True)
index.html
<!DOCTYPE html> <html lang="en"> <head> <title>Titolo</title> <meta http-equiv="content-type" content="text/html;charset=utf-8" /> <link rel="stylesheet" type="text/css" href="semantic/semantic.min.css"> <link rel="shortcut icon" href="favicon.ico" /> <script src="https://code.jquery.com/jquery-3.1.1.min.js" integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" crossorigin="anonymous"></script> <script src="semantic/semantic.min.js"></script> <script> function run() { var cmd=$("#txtCmd").val(); pywebview.api.run(cmd); } $(document).ready(function(){ f=$("#btnCmd").click(function(){ run(); }); }); $(document).keypress(function(e) { if ( e.which == 13 ) { e.preventDefault(); run(); }}); </script> </head> <body> <div class="ui container" style="margin-top: 20px"> <h2>Utilizzo delle Api di pywebview</h2> <p>Il programma esegue un comando impartito tramite la input qui sotto.</p> <div class="ui labeled input"> <div class="ui label">Esegui comando:</div> <input id="txtCmd" type="text" placeholder="comando da eseguire"> </div> <button id="btnCmd" class="ui secondary button" >Okay</button> <div class="ui message"> <div class="header">Risultato del comando: </div> <pre id="out"></pre> </div> </div> </body> </html>
programmazione/python/pywebview_serverless.txt · Ultima modifica: 16/11/2022 - 10:00 da Fabio Di Matteo
Strumenti Pagina
Ad eccezione da dove è diversamente indicato, il contenuto di questo wiki è soggetto alla seguente licenza: CC Attribution-Share Alike 4.0 International
Il nostro wiki installa solamente cookie tecnici necessari al funzionamento della piattaforma "Dokuwiki". Niente analitics, statistiche, tracciamenti o altro.